Як створити Яндекс.Табло? Покрокова інструкція
Всім привіт! Сьогодні планую докладно розповісти про Яндекс.Табло, чергове дітище Яндекса яке, поки що, не представляє з себе чого-небудь корисного для самостійного просування сайтів, а використовується для візуального відображення віджета вашого сайту на панелі швидкого доступу в Яндекс.Браузері. Самим браузером я почав користуватися порівняно недавно і відображення в ньому закладок в стилі плиток восьмий вінди, мені дуже сподобався, а особливо, можливість налаштування цих плиток. В саму панель віджети сайтів потрапляють за принципом частоти відвідуваності або просто, додати туди вручну.
Не довго думаючи я сів і зробив Яндекс.Табло для свого SEO блогу. У процесі створення виникли деякі косяки, походження яких я не можу пояснити, але методом “Наукового тику” їх вдалося перемогти. Саме про це і піде мова далі.
Не дивлячись на те, що браузер від Яндекса дуже молодий, він вже встиг здобути популярність серед російськомовних користувачів. Виходячи з цього стає очевидним, що seo оптимізаторів і творцям сайтів пора звертати на нього увагу і використовувати вбудовані “фішки”, такі як Яндекс.Табло, наприклад.
Переваги Яндекс.Табло
Як я і говорив вище, особливих корисних властивостей, придатних для просування сайту в ньому немає, але для “галочки” це повинен мати кожен поважаючий насіння вебмайстер або seo оптимізатор. Основні моменти щодо зміни віджета в Яндекс.Табло:
- Зміни бэкграуда вашого віджета.
- Додати віджет сайту логотипу.
- Додавання повідомлень про будь-які події.
Покрокова інструкція по створенню Яндекс.Табло
Всі основні налаштування прописуються у файлі з розширенням .json. В Яндексі його рекомендують називати manifest.json, але у мене він не пройшов валідацію, з якихось причин, не знаю. Я назвав його yandex-tableau-widget.json.
Рекомендую до прочитання: Посилальне ранжування повертається
[stextbox id=”grey” caption=”Вміст файлу .json”]{
“version”: “1”,
“api_version”: 1,
“layout”: { “logo”: “/yandex-tablo-logo.png”,
“color”: “#f7f0e6”,
“show_title”: false } – не обов’язкове поле
}[/stextbox]
|
1 2 3 4 5 6 7 |
[stextbox id=”grey” caption=”Вміст файлу .json”]{ “version”: “1”, “api_version”: 1, “layout”: { “logo”: “/yandex-tablo-logo.png”, “color”: “#f7f0e6”, “show_title”: false } – не обов’язкове поле }[/stextbox] |
1. На самому початку цього файлу треба прописати наступні рядки:
[stextbox id=”grey” caption=”.json файл – початок”]”version”: “1”,
“api_version”: 1,[/stextbox]
І саме так (в Яндексі рекомендували версію 1.0 ставити або 0.1, коротше не важливо), принаймні, у мене тільки так пропустило валідацію.
2. Колір фону задається у вигляді HTML, в моєму випадку – “color”: “#f7f0e6”, як бекграунд на сайті .
3. Логотип створюється за допомогою фотошопу, розміром 150px на 60px, я робив на прозорому фоні і зберігаємо його у форматі .png, у мене yandex-tablo-logo.png
4. Прописуємо шлях до логотипу – “logo”: “/yandex-tablo-logo.png” все в тому ж файлі з розширенням .json
Після цих нехитрих дій, кладемо ці два файли, yandex-tablo-logo.png і yandex-tableau-widget.json в корінь сайту. В head прописуємо наступну рядок:
[stextbox id=”grey” caption=”Рядок Head”][/stextbox]
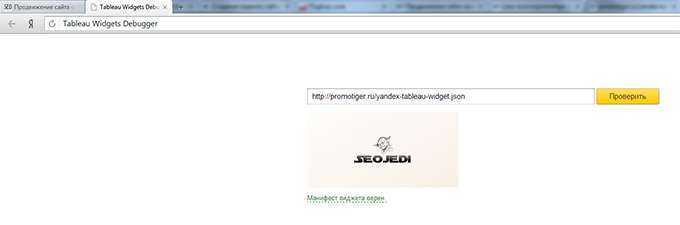
Перевірити, як буде виглядати віджет вашого сайту в Яндекс.Табло, можна наступним способом:
В Яндекс.Браузері вводимо чарівне словосполучення chrome://tableau-widget, у вікні вводимо повний шлях до вашого файлу .json (в моєму випадку http://promotiger.ru/yandex-tableau-widget.jsonі натискаємо “Перевірити”, якщо все гаразд, то ви зможете побачити віджет вашого сайту:
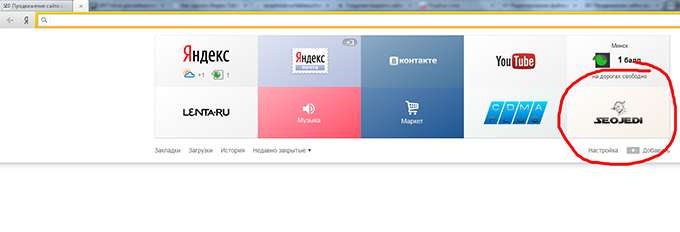
Потім ви його можете сміливо додати в закладки і похвалитися перед друзями своїм унікальним віджетом в Яндекс.Табло
Крім цього є ще кілька функцій, які я не додавав, оскільки не бачу поки що особливого сенсу в них, але коротко опишу їх:
Рекомендую до прочитання: Запуск нового алгоритму проти пошукового спаму від Google
Детальніше про ці переваги можна почитати ось тут.
Невелике доповнення від 25.12.2013 р. – Сьогодні скачав і встановив FireFox і дуже приємно здивувався, у ньому вже вбудовано табло і підхоплює всі віджети.
Дякую за увагу. Сподіваюся, ця інформація допоможе вам у створенні Яндекс.Табло.