Як зробити і для чого потрібна таблиця HTML
Всім привіт! В продовження теми про HTML, CSS і всього іншого, думаю, більшості з вас буде корисною і не занадто складною інформація про побудову таблиць на сторінках сайту і про їх переваги. Іноді дуже хочеться щоб малюнки і текст відображалися якось по-своєму, не так як у всіх, та ще б і відео вбудувати, і реклама не завадила б… Щоб було так, як в газеті або журналі – кожен квадратний сантиметр заповнений на 100%. Для цих цілей на сайтах і блогах застосовуються таблиці HTML. Більшість візуальних редакторів, в сучасних CMS, мають вбудовані інструменти для побудови таблиць, але ми ж не шукаємо легких шляхів (жарт). Далі все для тих, хто хоче зрозуміти, що таке HTML таблиця, як її створити за допомогою коду і для чого вона взагалі потрібна.
HTML приклад таблиці
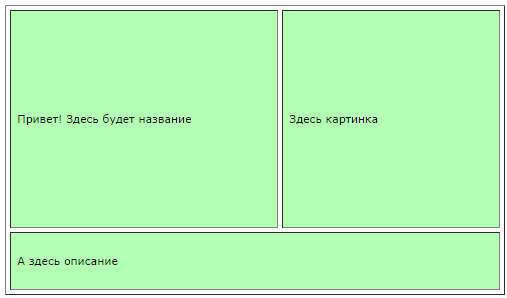
Отже, в основному таблиці застосовують для того, щоб за допомогою неї можна було розбити сторінку на скільки завгодно блоків. Давайте розглянемо на прикладі просту таблицю (рис.1):
рис.1
Для того, щоб побудувати таку таблицю, потрібно в режимі HTML вставити в потрібне місце наступний код:
Таблиця html-код
|
1 2 3 4 5 6 7 |
|
||||
Давайте розберемося, яка рядок за що відповідає. В першій сходинці у нас характеристики таблиці:
- Cellpadding – відступ від межі до вмісту комірки (значення “3” – це відстань у 3 px від рамки до тексту або картинки).
- CellSpacing – відповідає за відступи (відстань) між осередками в пікселях, замість 4 можна вставити будь-яке число. Потрібна для того, щоб текст не вилазив на зображення.
- width – ширина Це нашої таблиці. Можна писати в % можна в пікселях (відсутність знака % увазі пікселі), значення можна змінювати в розмірах допустимої ширини вашого повідомлення.
- Align – атрибут відповідає (в даному випадку) за горизонтальне вирівнювання. Можливі наступні значення left – (по лівому краю), center – (по центру) і right – (по правому краю).
- Border – це межа клітинки таблиці (значення “0” – це таблиця не має видимих меж).
- Тег
– строку таблиці поміщається завжди між …
.
- Тег
комірка таблиці (завжди лежить всередині …. ).
Рекомендую до прочитання: Основи HTML (частина 2)
Як ми бачимо в нашому коді всередині першого рядка у нас дві пари
… , тобто дві комірки в межах однієї сторінки. Для першої з них я поставив тільки колір і висоту, для другої поставив: ширину, колір і висоту –
Прочитавши цей код, браузер відведе 210 рх для правої клітинки, і все, що залишився простір залишить лівої. Можна прописувати значення для кожної клітинки, але тоді є шанс зробити помилку (потрібно враховувати товщину меж і відступів…)
У другому рядку всі теги і атрибути ті ж, крім colSpan=”2″. Цей атрибут означає, що ця клітинка об’єднана з двох осередків.Для чого потрібні таблиці HTML
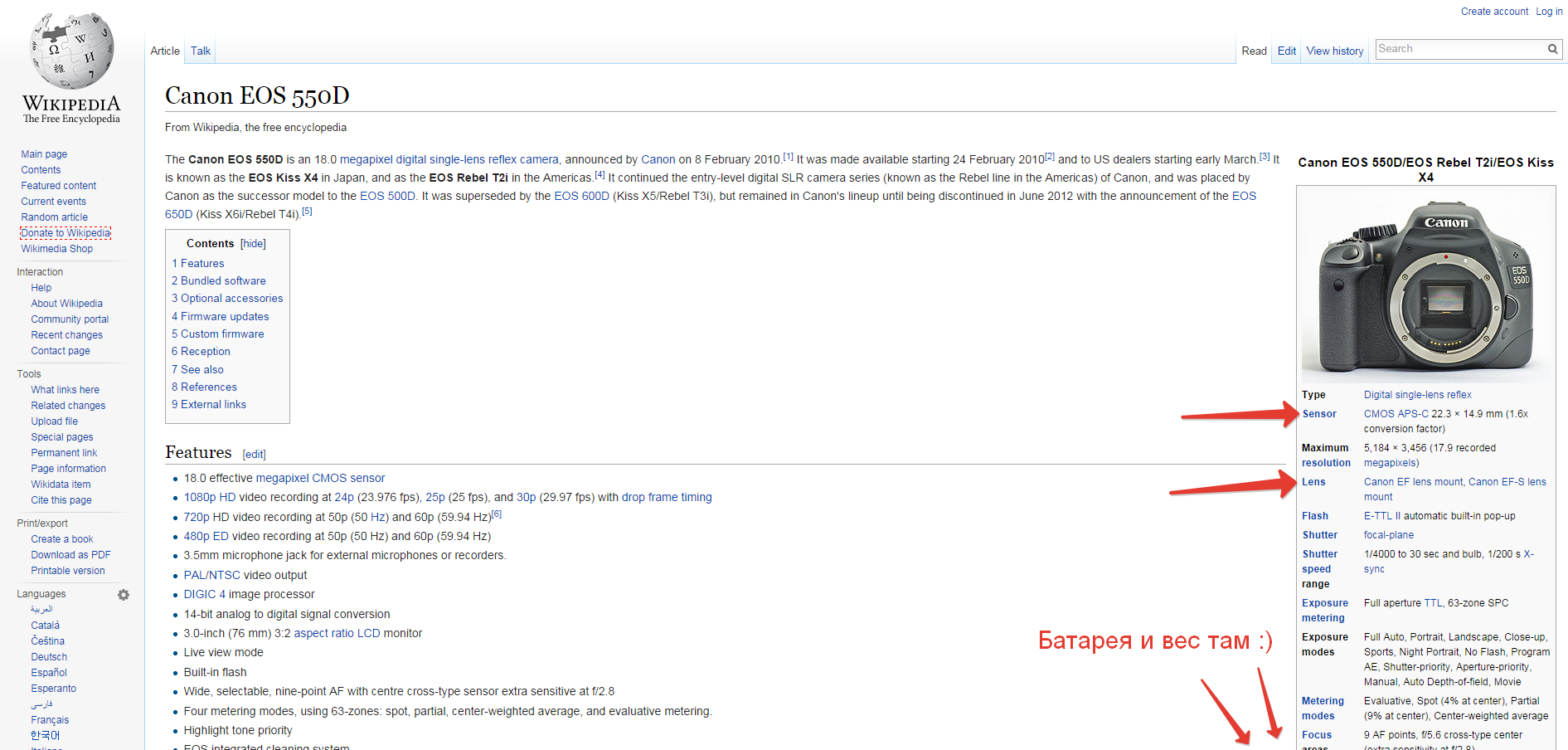
Більш складні HTML таблиці застосовні при публікації, наприклад, довідкових матеріалів. Якщо ви хочете на одній сторінці розмістити багато видимої і добре структурованої інформації – вам не обійтися без таблиць (рис.2).
рис.2
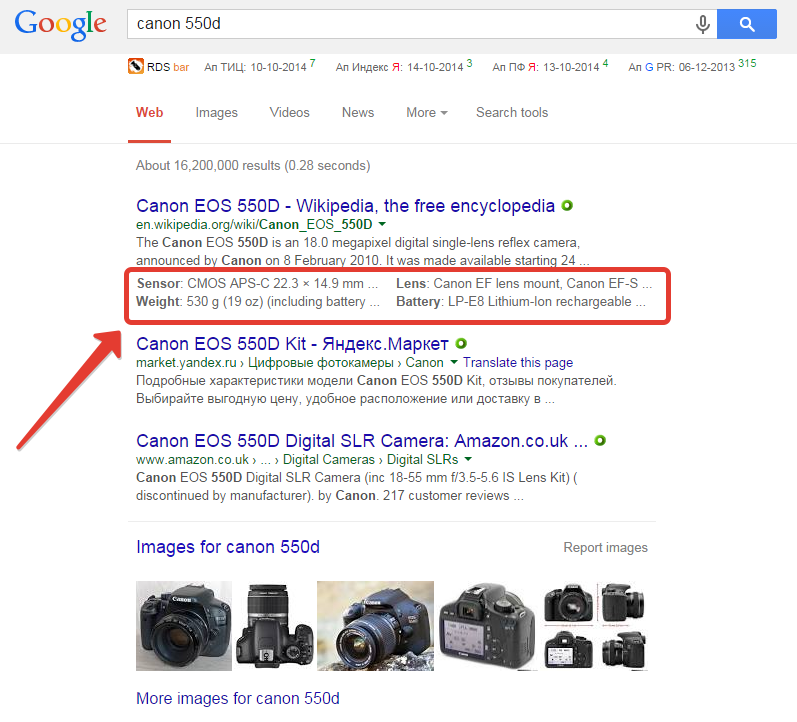
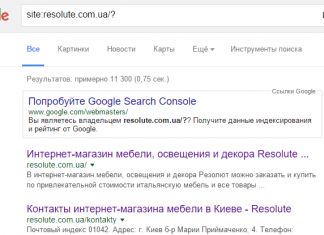
Тепер поясню, для чого там стрілочки. Раніше у гугла були розширені сніппети, про яких я докладно писав у цій статті. Тепер це вже в минулому, а шкода. Але не все так погано, фахівці з “Корпорації добра”, як завжди на крок попереду планети всієї. На зміну “розширеним сниппетам” вони впровадили “структуровані фрагменти”. Про них я докладно написав у цій статті. Тут же наведу приклад такого фрагменту, на якому видно неозброєним оком, що інформацію він підтягує з даних, розміщених в HTML таблиці (рис.3).
рис.3
На цьому простому прикладі видно, на скільки важливим елементом в оформленні сторінки, стала проста HTML таблиця. Застосування таблиць може бути різним, не тільки технічні описи, рецепти, інформація про кінофільмах і книгах, але і свого роду додаткові меню (мал.4)
рис.4
Код такої таблиці нічим не відрізняється від звичайної HTML-таблиці, за винятком того, що замість назв у клітинках ви будете вказувати посилання на сторінки свого ресурсу або зовнішні посилання. Приклад такої посилання: (< a href=”ВАШ САЙТ” title=”підказка” rel=”nofollow” (якщо треба)>Ключове слово)
Рекомендую до прочитання: Що треба знати про favicon SEO-оптимізатор
Меню у вигляді HTML таблыцы
Категорія товару Ключове слово (посилання) 1 Ключове слово (посилання) 2 Посилання 3 Посилання 4 Посилання 5 Посилання 6 Посилання 7 Посилання 8 Назва послуги 2.1 посилання Посилання 2.2 Посилання 2.3 Посилання 2.4 Посилання 2.5 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34Категорія товару Ключове слово (посилання) 1 Ключове слово (посилання) 2 Посилання 3 Посилання 4 Посилання 5 Посилання 6 Посилання 7 Посилання 8 Назва послуги 2.1 посилання Посилання 2.2 Посилання 2.3 Посилання 2.4 Посилання 2.5 Ось в принципі і все, що хотілося розповісти вам. Якщо у кого є свої спостереження з цього приводу, прошу в коментарі. Всім удачі!
- Тег