Всім привіт! Сьогодні провів ранок у поясненнях “на пальцях”, як ручками прописувати текстові посилання зображення. Думаю, що початкові знання HTML нікому не завадять, тому коротенько викладу основну суть HTML. Щоб, так би мовити, початківці SEO оптимізаторів і блогери мали уявлення про мову і про те, як побудовані сторінки.
Що таке HTML?
HTML розшифровується, як мова гіпертекстової розмітки. Це комп’ютерний мову, використовуваний для створення документів в інтернеті. Ці документи являють собою текстові файли, що містять ваш контент (текст, зображення, відео тощо) і HTML теги, які використовуються для структурування вмісту. Браузери читають сторінку, а HTML теги HTML кажуть їм, що і як показати. HTML теґи не відображаються в браузері. Всі теги починаються з лівої сторони значком менше “” . Щоб побудувати базову HTML сторінку вам потрібно текстовий редактор Notepad++ (на мій погляд кращий) або будь-простий текстовий редактор на вибір TextEdit, TextWrangler, SimpleText, TextPad або навіть Блокнот. Так само існують спеціалізовані програми, які спрощують життя вебмайстрам, такі як Adobe Dreamweaver, але це не обов’язково. Не використовуйте Microsoft Word! HTML не чутливі до регістру.
Детальніше про HTML теги
Є два види тегів: контейнерні і порожні.
- Контейнерний тег “обертає” текст або зображення і повинен складатися з відкриває і закриває тега, такі як … . Закриваючий тег має косу риску / кажучи браузеру, що тег закінчився.
- Порожній тег стоїть окремо, такий як
для розриву рядка або для горизонтальної лінії. Порожні теги не вимагають закриваючого тега, оскільки вони нічого не обертають”.
Як створити сторінку HTML
Щоб з чогось почати, пропоную поглянути на дуже простий шаблон HTML.
Рекомендую до прочитання: Редагування зображень
Назва сайту або сторінки
Основний контент сторінки
Зверніть увагу на те, що коли ми відкриваємо тег, ми повинні обов’язково закрити його. HTML документи діляться на дві основні частини – голова (head) і тіло (body). тег повідомляє браузеру, що це HTML документ. тег включає в себе інформацію про документі, таку як:
- заголовок сторінки – тег , який з’являється в браузерах, в назві вкладки
- тег автора –
- тег ключових слів –
- тег опису – і т. д.
Тут же підключаються файли стилів (CSS)? але це вже для більш досвідчених товаришів. Нарешті, тег , який містить весь контент сторінки сайту: текст, зображення, графіки і т. д.
Створення першої сторінки HTML
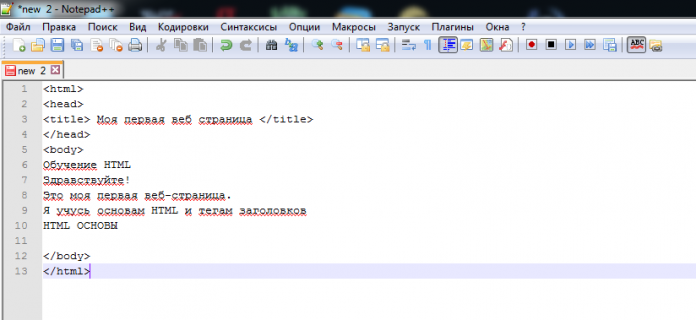
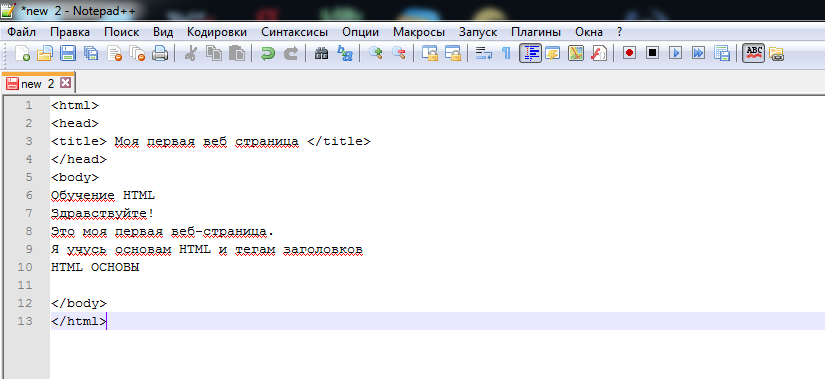
Відкрийте текстовий редактор і вставте наступний код у новий документ:
Моя перша веб сторінка
Навчання HTML
Доброго дня!
Це моя перша веб-сторінка.
Я вчуся основ HTML тегів заголовків
HTML ОСНОВИ
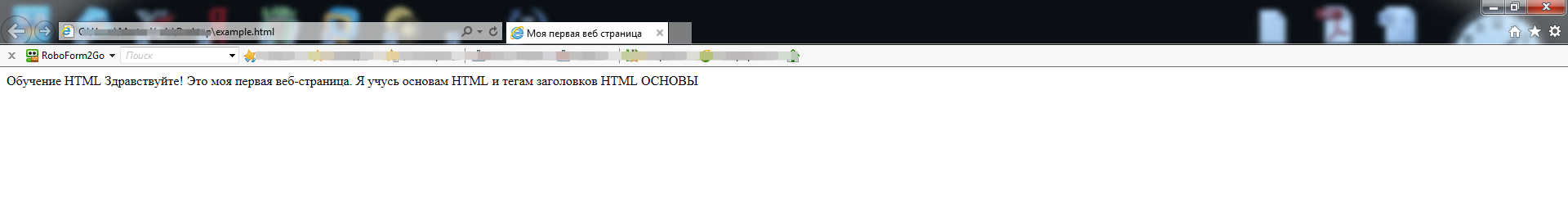
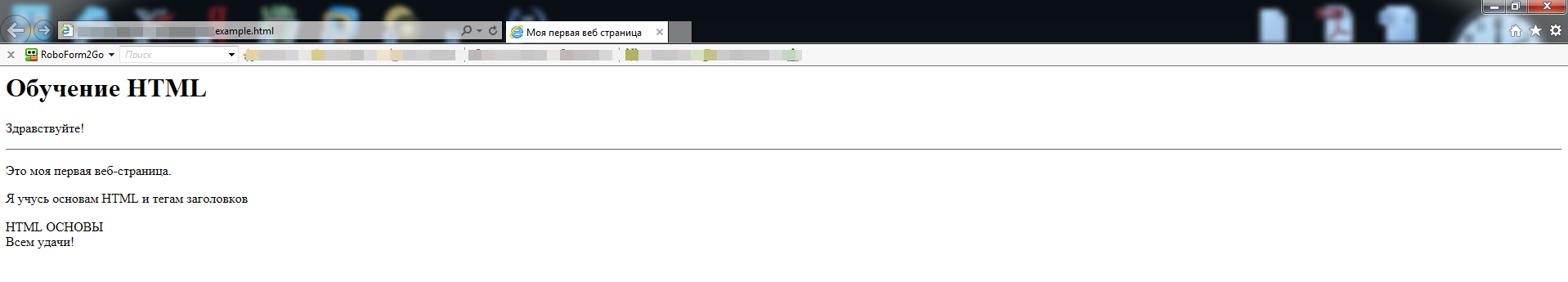
Має виглядати ось таким чином:
Збережіть файл як example.html на робочий стіл. Відкрийте файл у веб-браузері, щоб побачити, як він перетворює теги. Це буде виглядати досить нудно, на даному етапі, але це тільки початок.
Можна трохи прикрасити :).
Форматування тексту
Ми можемо додавати теги до тексту, щоб додати йому більше структури. На першому етапі виділимо заголовки, абзаци, розриви рядків і горизонтальну лінію, але про все по порядку.
Рубрики
Є 6 рівнів заголовків HTML, вони визначають рівень важливості. Наприклад на блозі, ваша назва статті може бути h1 тегом, у той час, як назви абзаців вашого поста можуть бути h3 h2 або тегами. Наприклад:
Рекомендую до прочитання: Як прибрати дублі сторінок на сайті через robots.txt
Заголовок h1
Заголовок h2
Заголовок h3
Пункти
Для окремих ділянок тексту можна використовувати
тег для додавання пробілу між параграфами.
Параграф
Розрив рядків
Щоб додати один розрив рядка використовуємо порожній тег
, тобто його не треба зачиняти /. Це створює пустий рядок і відправляє наступний код на наступний рядок.
Горизонтальна лінія
Щоб створити горизонтальну лінію на вашій сторінці ми використовуємо тег .
Як додати форматування тексту на сторінку?
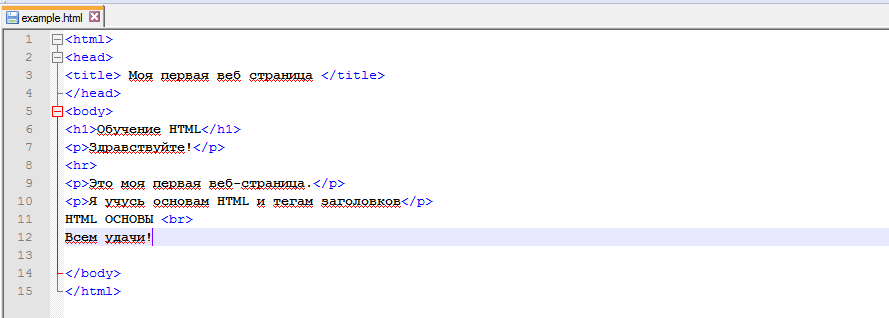
Відкрийте example.html в текстовому редакторі знову і додайте форматування тексту наступним чином:
У результаті цих рухів отримуємо наступне:
Вже приємніше оку.
Ось абсолютні основи HTML і, ймовірно, найнудніша частина! Я планую в майбутніх постах трохи розвинути цю тему, т. до. будь-якого SEO фахівця врешті-решт доводиться стикатися з основами HTML.