Юзабіліті – правильний інтерфейс сайту
Всім привіт!
Ну, з прописними істинами, по самостійному просуванню сайтів ніби як закінчив. Тепер, поступово буду переходити до другої частини «Мерлизонского балету», а саме юзабіліті сайту і контенту. Сьогодні спробую зібрати в купу і надати осмисленості основних моментів, що застосовуються при створенні правильного інтерфейсу сайту.
Правильний користувальницький інтерфейс є головним чинником у високій конверсії сайту і, в той же час, він не повинен бути перевантажений дизайнерськими наворотами. Простіше кажучи, він повинен бути однаково зручний як для представлення вашого бізнесу, а так і для користувачів, які відвідують його. Далі розглянемо кілька ідей, які можна і потрібно застосовувати при створенні і оптимізації сайтів.
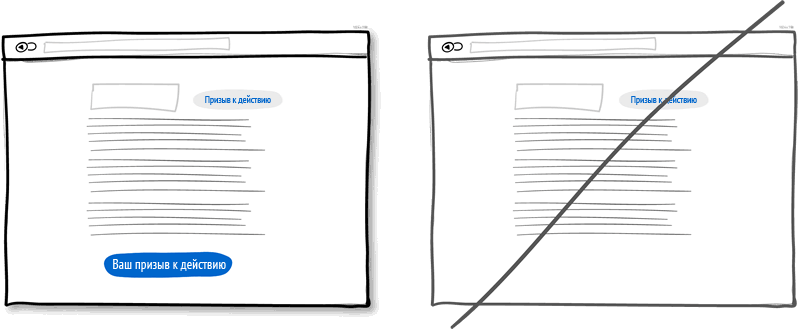
Бажано користуватися шаблоном з одного текстового колонкою
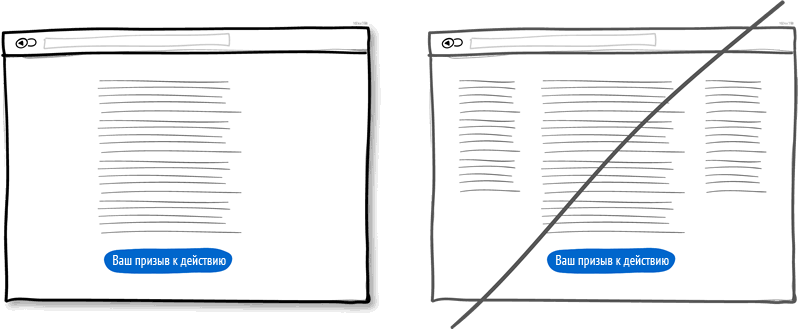
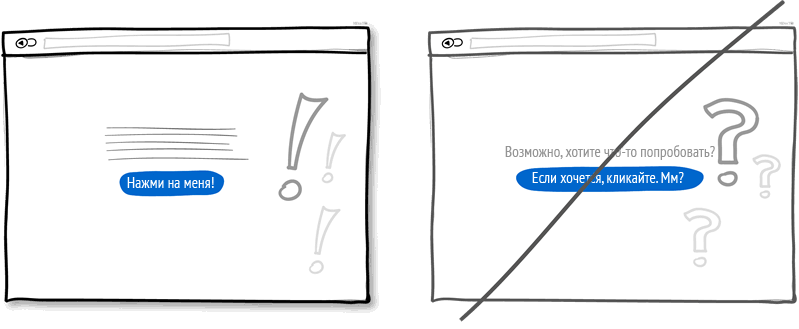
Щоб домогтися грамотного юзабіліті сайту, потрібно використовувати шаблон, в якому присутня одна колонка для основного тексту, яка зосереджує відвідувача саме на цій, потрібної в даний момент, інформації. Він послідовно, не перескакуючи з місця на місце, прочитає текст зверху вниз, не відволікаючись на сторонні матеріали. Ну, а внизу його буде очікувати якоїсь заклик до дії, тобто він його не пропустить.
Не закінчуйте спілкування відразу, запропонуйте який-небудь бонус
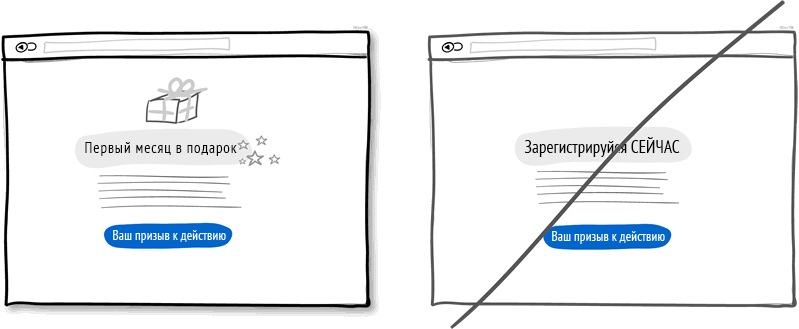
Всі люди люблять «халяву», тому, запропонуйте потенційному покупцеві бонус і такий знак уваги не виявиться зайвим, а в майбутньому принесе свої плоди у вигляді прибутку. Та й взагалі, подарунки і бонуси є ефективним методом переконання покупця.
Не дробіть інтерфейс сайту, об’єднайте схожі параметри
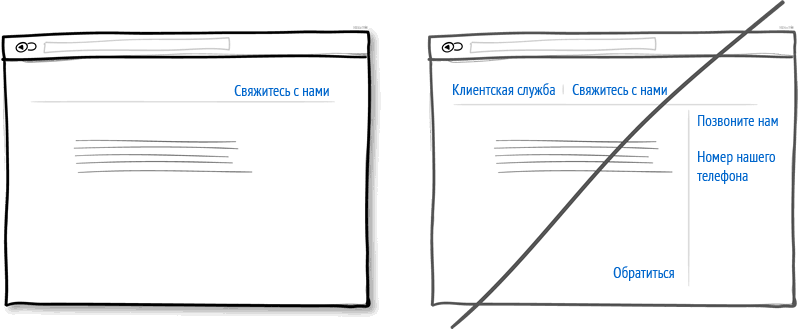
Під час роботи по створенню інтерфейсу сайту дуже часто виходить кілька розділів, однакових за смисловим навантаженням. Це, насправді, звичайне явище. Вебмастера використовують різні назви для сторінок з однаковими функціями. Такими діями вони ненавмисно збільшують інформаційну навантаження на відвідувачів.
При розповіді про себе використовуйте різні докази
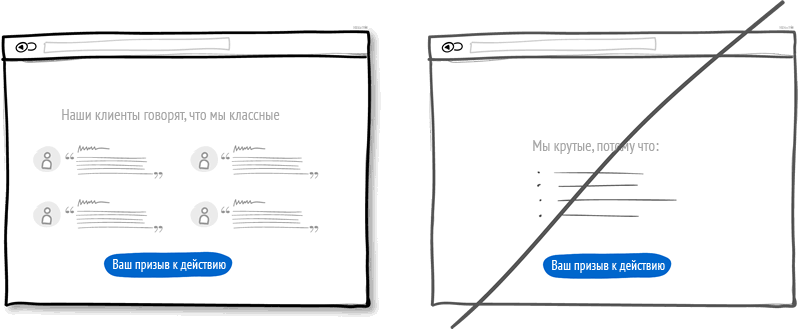
Для збільшення конверсії сайту, як переконання відвідувачів у своїй перевазі над конкурентами, непогано підходять різного роду відгуки і коментарі. Такі рекомендації підштовхнуть відвідувача до дії.
Рекомендую до прочитання: Як потрапити в Dmoz
Повторіть основний заклик до дії кілька разів
Рекомендується періодично нагадувати відвідувачам про те, для чого вони, власне, сюди прийшли. Але не перестарайтеся, не варто показувати ваш гасло 10 разів на сторінці і тим самим дратувати відвідувачів. В основному це стосується довгих або багатосторінкових текстів. Великі та інформативні сторінки стають нормою. Розміщувати інформацію «без скрола» вже не є правилом хорошого тону. Тому, немає нічого жахливого в тому, щоб розмістити заклик до дії спочатку, прозоро натякнути в середині і закріпити в кінці сторінки.
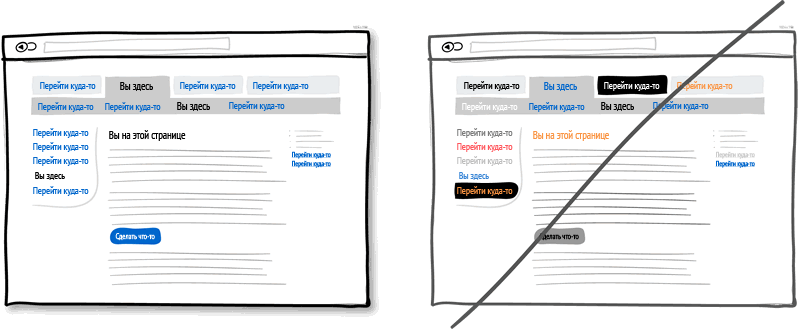
Підсильте різницю в стилях відображення у зазначених елементів і клікабельних
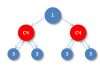
Візуальні засоби оформлення інтерфейсу сайту, такі як колір, рельєф, контрастність відмінно підходять для спрощення навігації по сайту. Тому потрібно застосовувати різне оформлення для різних елементів (кнопки, посилання, активні і не активні елементи). Такі відмінності повинні бути чіткими і видними, а застосовувати їх потрібно до всього сайту цілком.
На малюнку нижче синім кольором показано все, що може натискатися, а чорним, все, що було натиснуто або показує де ми. При правильному юзабіліті сайту, відвідувачам повинно бути легко переміщатися по сайту серед таких підказок.
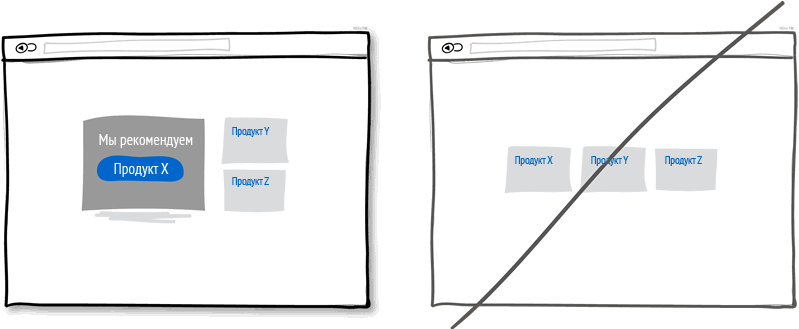
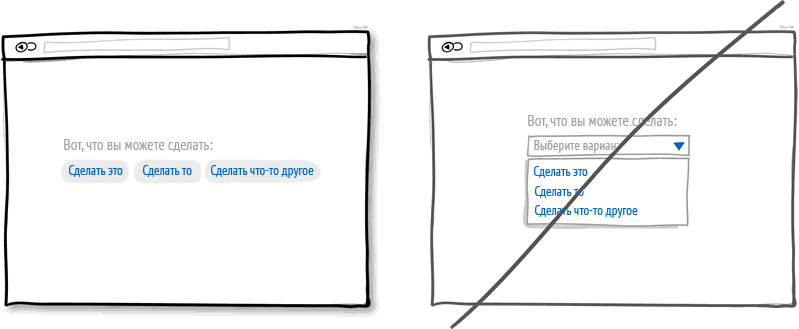
Застосовуйте рекомендації, а не показ схожих варіантів
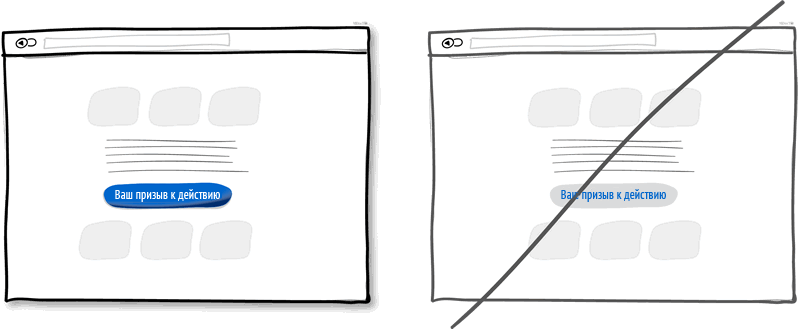
Серед кількох пропозицій непогано виділити основний продукт, т. до. більшість людей потрібно трохи підштовхувати до правильного вибору. З точки зору психології, чим ширше вибір, тим менше шансів продати товар. Тому, виділяйте профільну позицію для полегшення вибору на тлі інших.
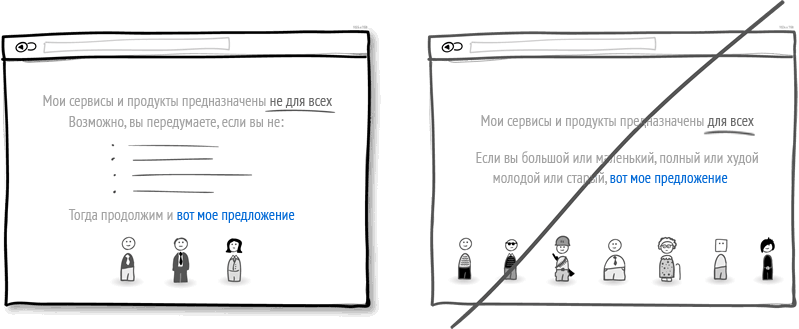
Чітко позначте, для кого цей продукт призначений
З перших рядків позначте, для кого все це призначено. Чим вже аудиторія, для якої ви все це пропонуєте, тим вище конверсія сайту. Позначте основні відмінні ознаки ваших покупців. Це додасть ексклюзив вашого сайту. Єдиний мінус такої стратегії в тому, що при таких обмеженнях є ймовірність втратити частину потенційної аудиторії. Але, з іншого боку, чесність з вашого боку підвищить довіру.
Рекомендую до прочитання: Цільовий запит
Говоріть впевнено, стверджуйте
Це як на іспитах у студентів, якщо говориш чітко і впевнено, то шанс, що прокотить навіть неправильну відповідь набагато вище, ніж коли ти мямлишь правильно. Так і тут, підштовхуйте людей до дії, не давайте зайвого приводу для міркувань.
Додавайте контрасту для важливої інформації
При правильному інтерфейсі сайту, елементи з закликами до дії повинні візуально різнитися від іншого контенту, бути чітко виділеними. Для цього існує безліч невеликих хитрощів:
- Застосовуючи насиченість, робимо основні елементи темніше на тлі світлих
- При використанні глибини показуємо необхідну частину ближче ніж інший контент.
- Застосовуйте градієнти, тіні.
Більше конкретики про продукт або послугу
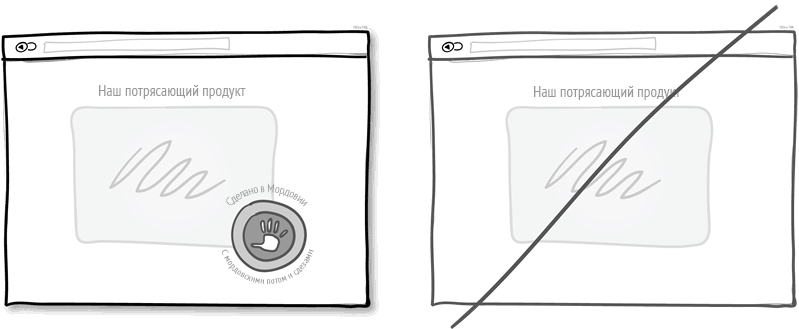
Більш конкретна інформація про наданої послуги або товар, що продається дозволить вам наблизити до себе клієнта. Покупці не люблять «секретів». Тому, при описі не забувайте вказувати країну походження товару, що продається або місце надання послуги. Такий підхід робить покупців більш доброзичливими.
Мінімізуйте кількість реєстраційної інформації
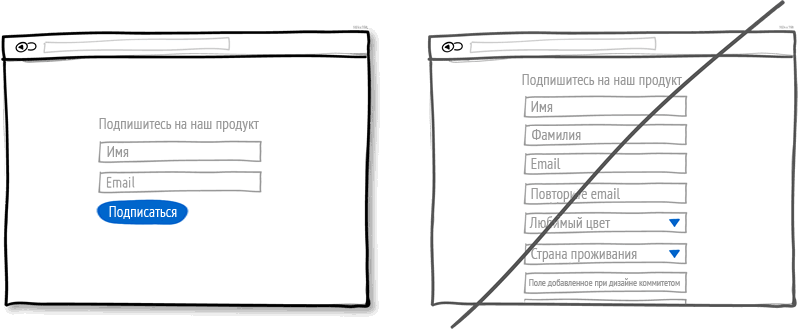
По собі знаю, що при покупці в інтернет магазині найжахливіше – це заповнення реєстраційної форми. Я звичайно, на цьому етапі, відразу переходжу до замовлення по телефону. Так само і основна маса користувачів інтернету не люблять ділитися інформацією про себе при заповненні полів форми. Кожне зайве поле, яке вимагає заповнення, може бути останньою краплею і спровокувати покупця перейти на сайт конкурента. Знову-таки, на мобільному пристрої, при заповненні таких форм особливо не розженешся. Залишаєте тільки ті поля, які дійсно необхідні. А краще всього використовувати щось типу форми зворотного зв’язку з номером і ім’ям покупця. Робите приємне покупцеві, економите гроші на дзвінку до вас. Менша кількість полів значно збільшує конверсію.
Рекомендую до прочитання: Правильна верстка сайту
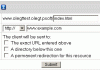
Не використовуйте приховані списки
Будь випадаюче меню – це прихований список, для відкриття якого потрібен дію. Якщо все ж такі опції обов’язкові (календар наприклад або вибір міста), постарайтеся зробити так, що б вони були очевидними і не вимагали від користувача додаткових знань. Не варто використовувати випадаючі списки в основному описі.
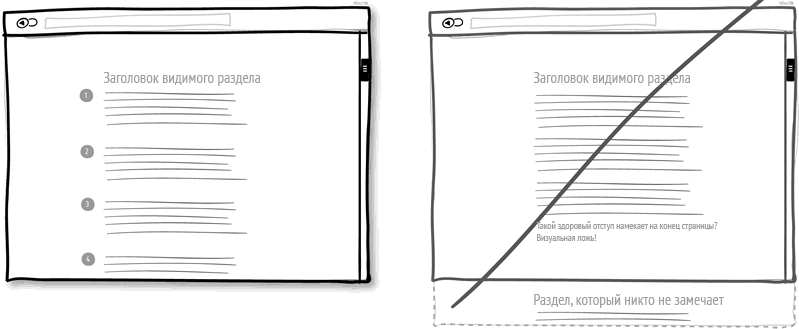
Не використовуйте сторінки з «подвійним дном»
Такі сторінки зводять нанівець всі ваші зусилля щодо поліпшення юзабіліті сайту. Ми всі вже давно звикли до скроллу довгих текстів, але важливо не створювати у відвідувачів помилкове відчуття закінчення сторінки. Не робіть великих розривів між абзацами.
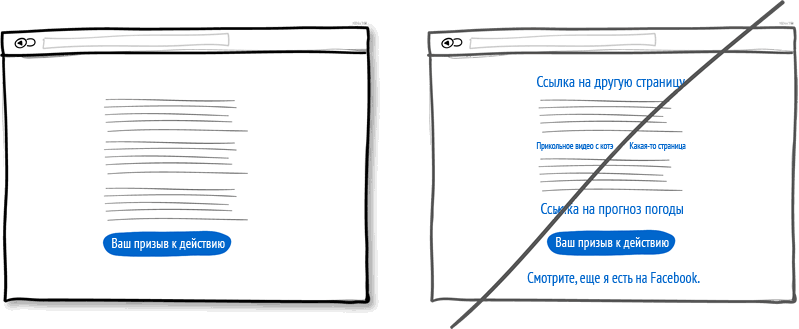
Дотримуйтеся одного напрямку, не зловживайте посиланнями
Не секрет, що внутрішня перелінковка – це один з елементів юзабіліті сайту. Але при створенні сторінки, контент якої послідовно підводить клієнта до наміченої мети варто гарненько подумати, чи дійсно вам потрібні зайві посилання. Не забувайте, що кожна така посилання, що стоїть перед основним цільовим дією зменшує шанс конверсії. Чим менше посилань на просуває сторінці, тим більше шансів у клієнта натиснути на заповітну кнопку!
Ну ось в принципі і все, що планував опублікувати. Сподіваюся, що-небудь, з усього цього, так згодиться.
[stextbox id=”warning” caption=”Від автора блогу”]Вся ця інформація нарыта на просторах інтернету і розміщена тут в якості зразка і для повноти картини по оптимізації сайту. Тому прошу сильно не штовхати. Такі статті, як і всі попередні будуть унікальними.[/stextbox]
[stextbox id=”warning”]Підписуйтесь на оновлення мого блогу, що б бути в курсі виходу нових постів[/stextbox]