Мобільна версія сайту, адаптивний дизайн або гумова верстка?
Всім привіт! Як правило, спілкування з клієнтами, народжуються теми для написання і обговорення статей. Ось, недавно прислали мені завдання на створення сайту з нуля. У ТЗ крім всіх побажань і вимог до сайту було зазначено: верстка сайту адаптивна. Після мого питання, що вони розуміють під адаптивної версткою, мені була дана відповідь, ви ж тут профі, ось і розбирайтеся самі, що це таке, а нам це треба.
Мобільна версія сайту
Адаптивний дизайн
Гумовий тип макета
Здавалося б, елементарна річ, яку, як виявилося, не всі розуміють. Може я не правильно розумію, тому вирішив на цю ж тему задати питання на форумах та соцмережах. Результат в принципі очікуємо – кожен зі своєю думкою і поняттям.
Думки були такі:
- адаптивний і реагує дизайн — різні речі
- дизайн, «заточений» під різні пристрої і є «адаптивний»
- підлаштування під розмір вікна браузера — це гумовий тип макета
- різні версії сайту (в тому числі мобільний) — потрапляє під поняття адаптивного дизайну
та інше…
Загалом, в цій короткої статейке давайте розберемося, що до чого. В кінці посту я наведу порівняльну таблицю цих трьох типів.
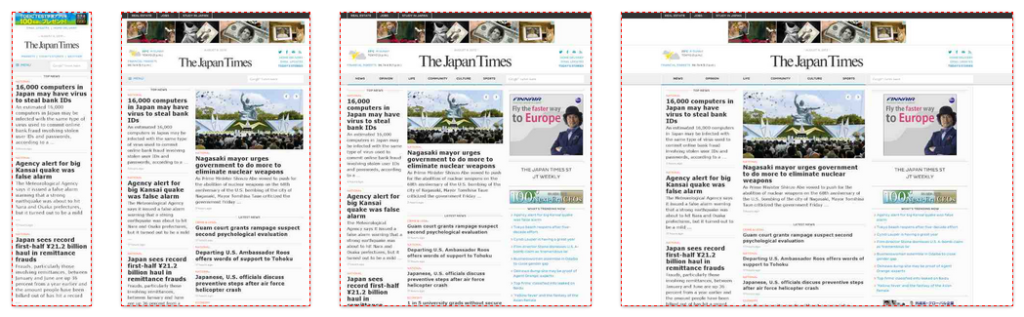
Мобільна версія сайту
Мобільна версія сайту — це окремий сайт з загальною базою від головного. Також може бути окремий шаблон. Відмітні особливості: власний піддомен (m.site.ru) або папка site.ru/m/). Мобільна версія створена для зручності використання сайту на всяких гаджетах, переважно на смартфонах. Основний принцип: прибрати все зайве (включаючи графіку, другорядний функціонал і т. д.) і полегшити перегляд сайту на мобільних девайсах. Така версія має свій окремої версткою, щодо десктопної версії, окремим дизайном і окремим функціоналом. Простіше кажучи — це окремий сайт (у більшості випадків). Приклади:
Рекомендую до прочитання: Як WordPress показати фото до і після
http://www.pda.spb.mts.ru/
http://m.mvideo.ru/
http://m.kinopoisk.ru/
В десктопном браузері мобільні версії сайту, звичайно, виглядають не так, як прості версії. Принцип підстановки сайту такий: визначається пристрій або браузер, редиректит на m.site.ru. Про плюси і мінуси можна судити з таблиці, в кінці посту.
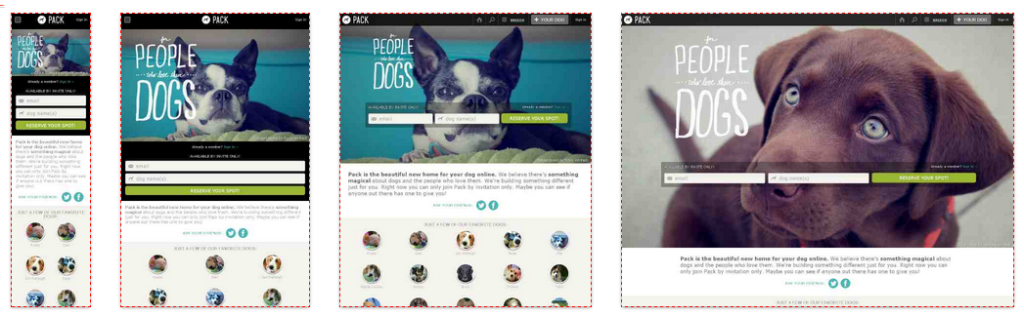
Адаптивний дизайн (адаптивна верстка сайту)
Адаптивний дизайн (він же: Чуйний, чуйний, реагує) — це єдиний сайт, який підлаштовується під різну ширину браузера, незалежно від того з якого пристрою відкрито сайт. Багато хто вважає, що адаптивний дизайн реагує на пристрій, проте це не зовсім так. Корені ростуть саме від ширини вікна браузера. У вашого сайту може бути лише одна верстка для всіх варіантів адаптації. Налаштування макету та стилі змінюються в залежності від розмірів області перегляду, за допомогою CSS3 Media Queries (CSS3 медіа запити). Цитата з htmlbook:
Такий макет підлаштовується під дозвіл монітора і вікна браузера, змінюючи при необхідності ширину макета, число колонок, розміри зображень і тексту. Медіа-запити обмежують ширину макета і при досягненні цього значення (наприклад за рахунок зменшення вікна або при перегляді на пристрої з вказаним розміром) вже застосовується інший стиль.
URL сайту залишається незмінним у різних адаптації, т. к. у нас один і той же сайт з однією і тією ж версткою (найчастіше. Бувають також більш складні варіанти). З прикладами можна ознайомитися тут. Ось деякі:

Щоб переконатися в адаптивності і зрозуміти що це таке, відкриємо сайт Time. Тепер стисніть вікно браузера, і посужайте/порасширяйте. Сайт адаптується під ширину вікна: блоки змінюють своє розташування, змінюються стилі типографіки, щось прибирається і т. д.
Сенс в тому, що залежно від розміру вікна браузера ширина колонок і інтервалу між ними може змінюватися, але завжди залишається 12. Ось за цим колонкам весь макет і адаптується, якісь блоки сповзають один під одного, якісь просто зменшують свою ширину, залишаючи текст читабельним і т. д. Почитати про адаптивний дизайн я раджу в книзі “Responsive Web Design” (автор: Ітан Маркотт — чоловік, який придумав поняття “чуйний веб-дизайн”).
Рекомендую до прочитання: Чек-лист по створенню інтернет-магазину
До речі, деякі розділяють поняття “чуйний” і “адаптивний”. Різниця не велика, просто “адаптивний” — більш широке поняття, що включає “чуйний”. Невелика вирізка з вікіпедії, для кращого розуміння:
у дизайні чуйну
- застосування гнучкого макета на основі сітки ( flexible, grid-based layout);
- використання гнучких зображень (flexible images);
- робота з медиазапросами (media queries);
на додаток до цього в адаптивному дизайні
- застосування поступового поліпшення;
- проектування для мобільних пристроїв з самих ранніх етапів
При заході на сайт з адаптивним дизайном не відбувається ніякого редиректа, на відміну від сайту з мобільного версією.
Гумовий тип макета
Або простіше «гумова верстка» (гума) — тип верстки макетів, при якій пропорції сайту змінюються в залежності від розміру вікна браузера. У більшості випадків, це означає, що який би у вас не був широкий екран, гумовий сайт буде займати вікно браузера, без порожнечі з боків. Є ще гумові до переділу сайту. Тобто в якомусь проміжку ширини сайт гумовий, а вище порога — залишається на своїй максимальній ширині. Особисто я не дуже люблю такі типи макетів, дуже вже проблемні якщо колупатися і доповнювати функціонал сайту.
У приклад я згадав тільки http://www.searchengines.ru/ (також потягніть вікно браузера, сайт буде ковзати). Звичайно, адаптивний дизайн можна поєднувати з гумовим типом та іншими штуками, але мова тут про чистий гумовий макет, не пропустіть думка.
Тепер табличка з основними для мене особливостями. Всі інші особливості я перераховувати не буду:
Особливості верстки сайтів
| Відмінності | редірект на m.site.ru | підстроювання під різні розміри вікна | зміна пропорцій |
| Складність розробки | складно | не дуже складно | просто |
| Тренд | все ще в моді | явний тренд | нікому не потрібно |
| Гнучкість підстроювання під різну ширину | не дуже | дуже | середньо |
| Основні плюси | різний функціонал | зручність з будь-якого девайса | облік широкоформатников |
| Основні мінуси | складно, часто дорого | новий функціонал необхідно враховувати на всіх адаптації | немає ніяких налаштувань під девайси |
| Вартість розробки | дорого | дорого | не дорого |
| Мій вибір | для супер-функціонального сайту | для тематичного сайту | без коментарів |
Рекомендую до прочитання: Навіщо створювати сайт?