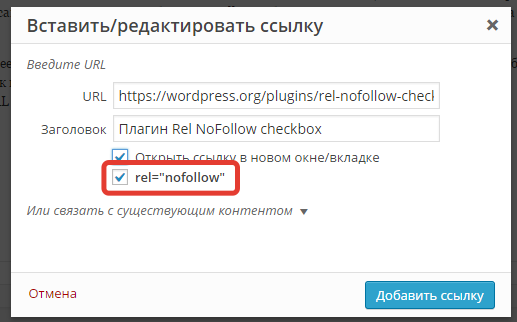
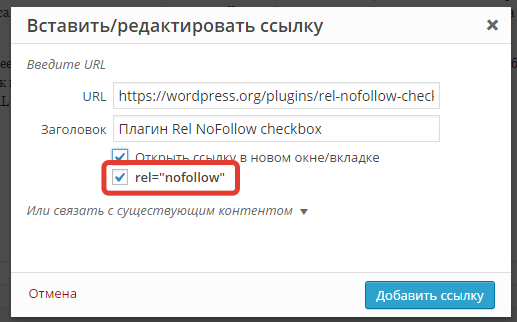
Всім привіт! Нещодавно оптимізував один сайт на WordPress і в ньому натрапив на зовнішні посилання з навігаційного меню. Ясна річ, що власники не звертали на це увагу, а ось мені “ріже око”, коли наскрізна посилання присутня на сайті та ще й не закрита. Багато власників сайтів вважають за краще, щоб тег NoFollow додавався для всіх зовнішніх посилань. Ця задача легко реалізується за допомогою плагіна Rel Nofollow Checkbox, хто не в курсі, то після його установки додається додатковий “чекбокс” при створенні посилання з тексту (рис.1)
рис.1
Таким чином додавання NoFollow атрибута посилання в WordPress стає гранично просто. Що не можна сказати про посилання з меню навігації. У цій статті я покажу вам, як додати NoFollow до посилань меню WordPress.
Як додати зовнішнє посилання в меню WordPress
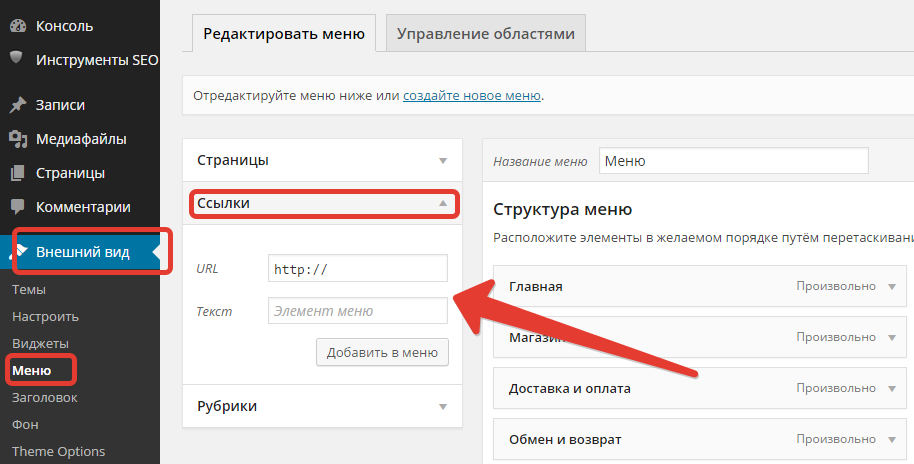
Для додавання зовнішнього посилання в меню навігації WordPress заходимо в адмінці в Зовнішній вид »меню і натискаємо на вкладку посилань (рис.2). Введіть адресу URL текст посилання, а потім натисніть на кнопку Додати в меню.
рис.2
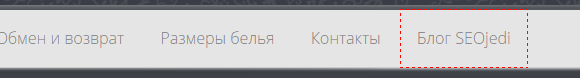
Виходить стандартний пункт меню, але він виділений червоним пунктиром (корисна функція RDS bar), що означає відкриту зовнішню посилання. (рис.3)
рис.3
Як додати атрибут NoFollow до ссылке меню WordPress
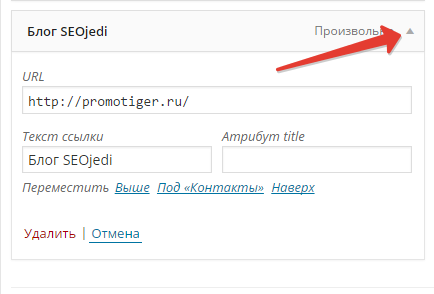
Тепер саме час розібратися, як прибрати це непорозуміння. Зовнішня посилання, які ви додали, тепер з’явиться у колонці структури меню. Вам потрібно натиснути на стрілочку, щоб розгорнути пункт меню (мал.4)
рис.4
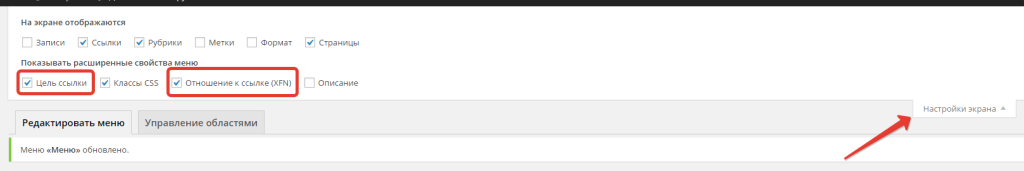
Потім натисніть Налаштування екрану, кнопка у верхньому правому куті екрану і встановіть галочки в чекбокси поруч з Відношення до заслання (XFN) і Мета посилання (рис.5) і виберіть Зберегти меню.
рис.5
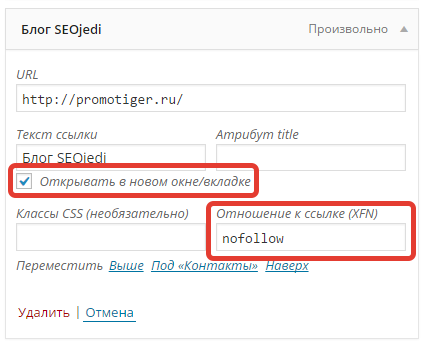
Тепер прокрутіть вниз до вашого пункту меню, там ви помітите дві нові опції. Ставлення до заслання (XFN) і Відкрити посилання в новому вікні / вкладці. Для закриття посилання треба ввести NoFollow в опції ставлення до заслання. Також можна вказати відкривати посилання в новому вікні/вкладці, якщо хочете. (рис.6)
рис.6
Ну і нарешті, натисніть на кнопку збереження меню, щоб застосувати зроблені зміни. На цьому все, тепер ви можете переглянути ваш сайт.
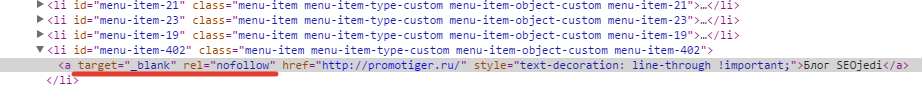
Щоб переконатися, що атрибут NoFollow доданий, клацніть правою кнопкою миші по пункту меню на сайті і виберіть Перегляд коду елемента. Вікно вашого браузера розділиться на дві частини (для браузера Хром). У нижньому вікні ви зможете побачити код HTML для вашого посилання. Він буде відображати атрибут NoFollow з вашої посиланням. (рис.7)
рис.7
На цьому все. Сподіваюся, що ця стаття кому-небудь буде корисна.