Всім привіт! Ви коли-небудь задавалися метою показати фото, приміром ремонту або себе коханого(ої) до і після якого-небудь дії? Зазвичай люди використовують Photoshop і розміщують там пліч-о-пліч два зображення. І вже потім, вийшло викладають в блогах і на сайтах. За допомогою невеликого плагіна, це можна зробити набагато якісніше і красивіше, у вигляді інтерактивного слайдера, який показує вашу фотографії до і після. Далі я коротко розповім вам, як показати фотографії до і після WordPress, без втрати розмірів і якості зображення.
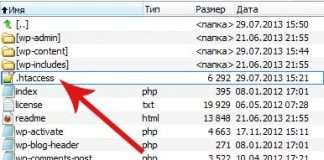
Перше, що вам потрібно зробити, це встановити і активувати TwentyTwenty плагін. Плагін працює з коробки, і немає ніяких налаштувань, тому користуватися ним зможуть навіть новачки і люди далекі від сайтобудування. Після установки, просто створіть нову запис або відредагуйте вже існуючу. Для цього вам будуть потрібні 2 однакові за розміром фотографії, які ви розмістите у статті звичайним способом, через “Додати медиафайл” (рис.1).
рис.1
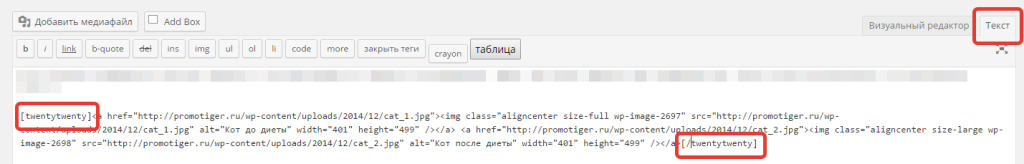
Після вставки зображень, вам потрібно перейти в текстовий редактор і знайдіть код зображення. Далі, вам потрібно обернути зображення ось такими тегами (рис.2):
Обертаємо картинки
[twentytwenty] [/ twentytwenty]
| 1 | [twentytwenty] [/ twentytwenty] |
рис.2
Після цього ви можете зберігати свої зміни і переглянути результат. Як бачимо, зображення накладаються шарами, поверх один одного, а повзунок в центрі дозволяє користувачам ковзати і бачити фотографії до і після чого-небудь. Перше зображення стає “ДО” зліва, а друга стає “ПІСЛЯ” праворуч. (рис.3).
От і все. Сподіваюся, що ця стаття допомогла вам дізнатися, як красиво показати фотографії до і після, на вашому WordPress сайті.