Анкорные (безанкорниє) посилання vs. Якірні посилання
Ці дві назви неймовірно схожі між собою і це дає помилкове враження, що вони повинні бути однаковими. Останнім часом, на хвилі загальної “SEO підкованості” я зустрічаю багато людей, які плутаються, коли їм говориш про якорі… Вони відразу думають про анкорной посиланням. Після пари трійки пояснень я вирішив написати невелику статтю, зрозумілою мовою, у вигляді FAQ по посиланнях.
Отже, анкорные і якірні посилання використовуються для абсолютно різних функцій, вони мають різні теги, які використовуються для їх розміщення.
Анкорная посилання.
Найпростіший спосіб пояснити, що таке анкорный текст – це видимий текст посилання.
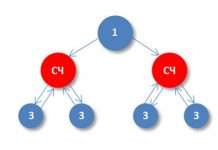
Наприклад, ми говоримо про внутрішній перелінковці сторінок сайту. В цій статті, можна згадати про користь внутрішніх посилань для ранжирування сайту і послатися на подібні статті, опубліковані вами раніше.
Зверніть увагу, як я поставив анкорную посилання в тексті говорячи про внутрішній перелінковці сторінок сайту. Та ж сама посилання, але безанкорная буде виглядати так: “http://promotiger.ru/seo-prodvizhenie/vnutrennyaya-perelinkovka-stranic-sajta.html“. Клацання по таких посиланнях і ви вже читаєте статтю про внутрішній перелінковці. Це той же процес використовується при розміщенні анкорных (безанкорных) посилань на зовнішні ресурси, тобто інші сайти.
Ось так виглядає анкорная посилання наведена мною вище:
[stextbox id=”grey” caption=”HTML вид анкорной посилання:”] внутрішній перелінковці сторінок сайту [/stextbox]
Якірна посилання.
Посилання на якірний текст є потужним елементом SEO оптимізації сайтів. Дуже часто якірні посилання використовуються при розміщенні на сайті різних наукових досліджень, інструкцій, описів і т. д. з тією метою, щоб зробити навігацію по сайту простіше і зручніше для читачів. Ім’я якоря дозволяє вказати читачеві певну частину сторінки, на якій знаходиться потрібний момент. Робиться це наступним чином:
Рекомендую до прочитання: Просування сайту через зовнішні посилання
Першим ділом встановлюємо “якір” в тому місці тексту, на який хочемо зробити якірну посилання.
[stextbox id=”grey” caption=”HTML вид якоря”] [/stextbox]
Потім слід створити посилання, що вказує на це ім’я якоря. При цьому буде використовуватися стандартний код посилання, але буде поставлений значок ‘#’ перед назвою якоря, щоб показати, що це посилання вказує на розділ, який знаходиться на цій же сторінці. Це буде виглядати так:
[stextbox id=”grey” caption=”HTML вид якірної посилання”] Текст [/stextbox]
Ну і безпосередньо приклад роботи “якірної посилання” під назвою Наверх:
Нагору
Ось власне і все, що я хотів сказати щодо анкорных і якірних посилань. Не забувайте підписуватися на розсилку RSS або E-mail , щоб дізнаватися першими про вихід нових статей на моєму блозі.